Timing charts are written by the animator to indicate the number of drawings that go between the keys. This process can be begun at the thumbnail stage and then refined when you do your keys.
The timing charts are drawn in the same format by all animators.
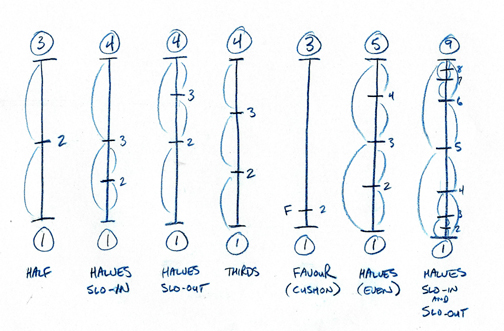
These are the basic types of timing charts:

The first one on the left is a "Half Inbetween". The inbetween drawing is 1/2 way between the two keys. The timing chart second from the right is the same but it has 3 inbetweens. Drawing #3 would be done first as a 1/2 way inbetween, between keys 1 and 5. Then drawing #2 would be done using key #1 and the inbetween #3. Finally drawing # 4 would be completed using key #5 and inbetween #3.
The second timing chart from the left is also a "Half Inbetween" with a "Slo-in" to the action.
The third timing chart shows a "Slo-out of the action. On either of the Slo-in or Slo-out you can add more inbetweens to the ends to make the Slo-in or out action slower.
The middle timing chart shows "Thirds". This is used to make the action even paced. It's similar to the first chart and the second from the right. The first chart has a single inbetween which means the movement will be faster. The second from the right with the three inbetweens will move slower. The "Thirds" will move slower than the first timing chart , but faster than the one with the three inbetweens.
This is an issue only if the action looks like it's moving to fast with only one inbetween but too slow with three. you'd then inbetween it with two. The tough part is finding the 1/3 position between the two keys for the first inbetween. The second inbetween would then just be a half.
The odd looking one with just the single inbetween with the "F" beside it is called a "Favour" or a "Cushon" like the pillow you have on a couch. This type of inbetween is used if you want the action to soften into the key but not be at the 1/2 way point as this would slow the action down.
You can combine a favour with any of the other types of timing charts on either end of an action depending on the effect you want it to have.
The final timing chart is a combination of the 2nd and 3rd timing charts with the slo-in and slo-out on either end of the action.